ACALL RECEPTIONに設定する画像サイズ一覧
ACALL RECEPTIONに設定する画像サイズ一覧です。
注記:デバイスの向きによっても適切なサイズが変わります。
単位はpx(ピクセル)になります。
この記事の目次
ロゴ画像

横置き
- 横1024 x 縦390

・横位置ロゴ => 幅 1024 以上を入れると綺麗に表示されます。 ・縦位置ロゴ => 高さ 921 以上を入れると綺麗に表示されます。
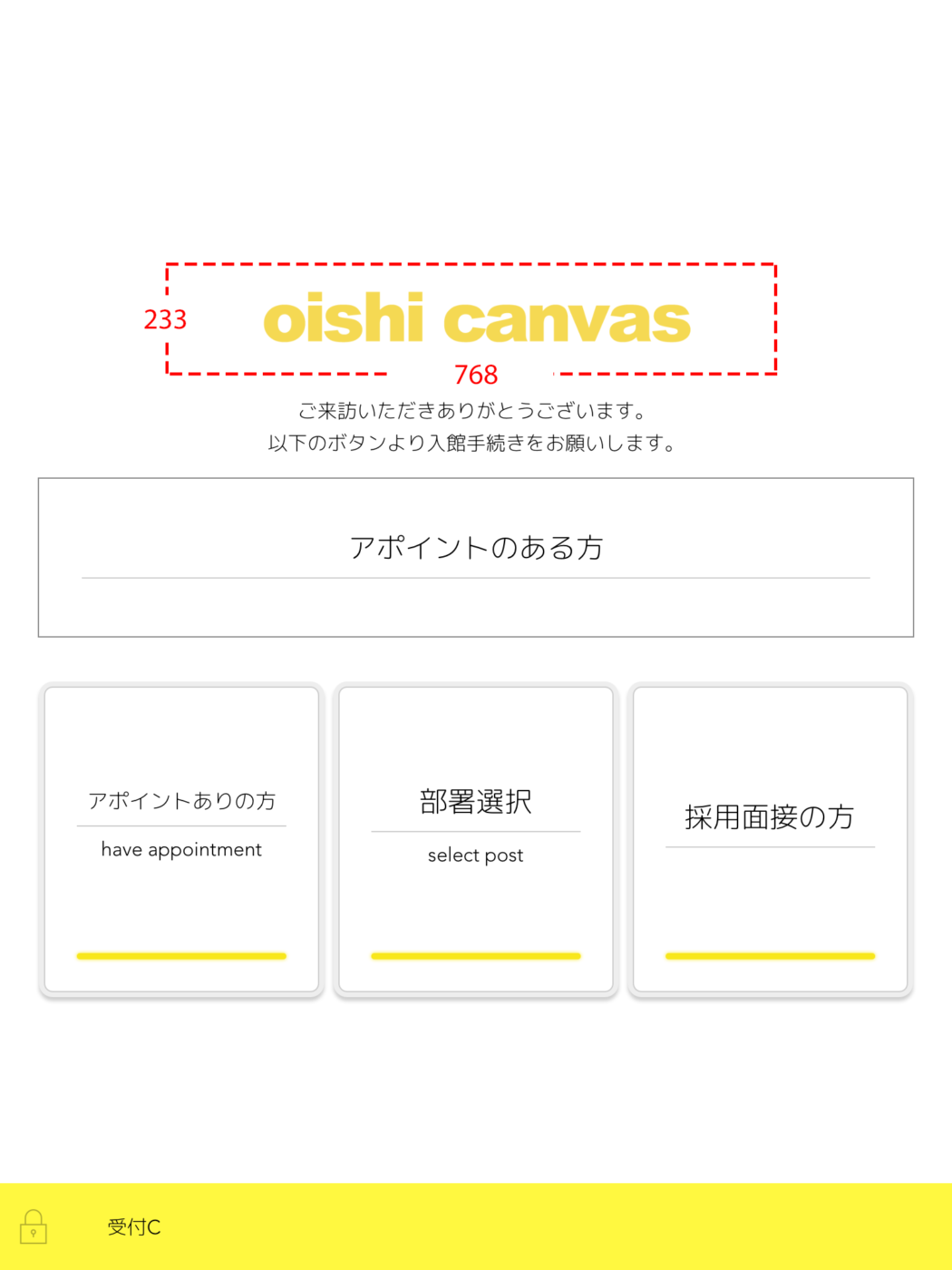
縦置き
- 横768 x 縦233

・横位置ロゴ => 幅 768 以上を入れると綺麗に表示されます。 ・縦位置ロゴ => 高さ 1228 を入れると綺麗に表示されます。
スクリーンセーバ画像(1枚表示)

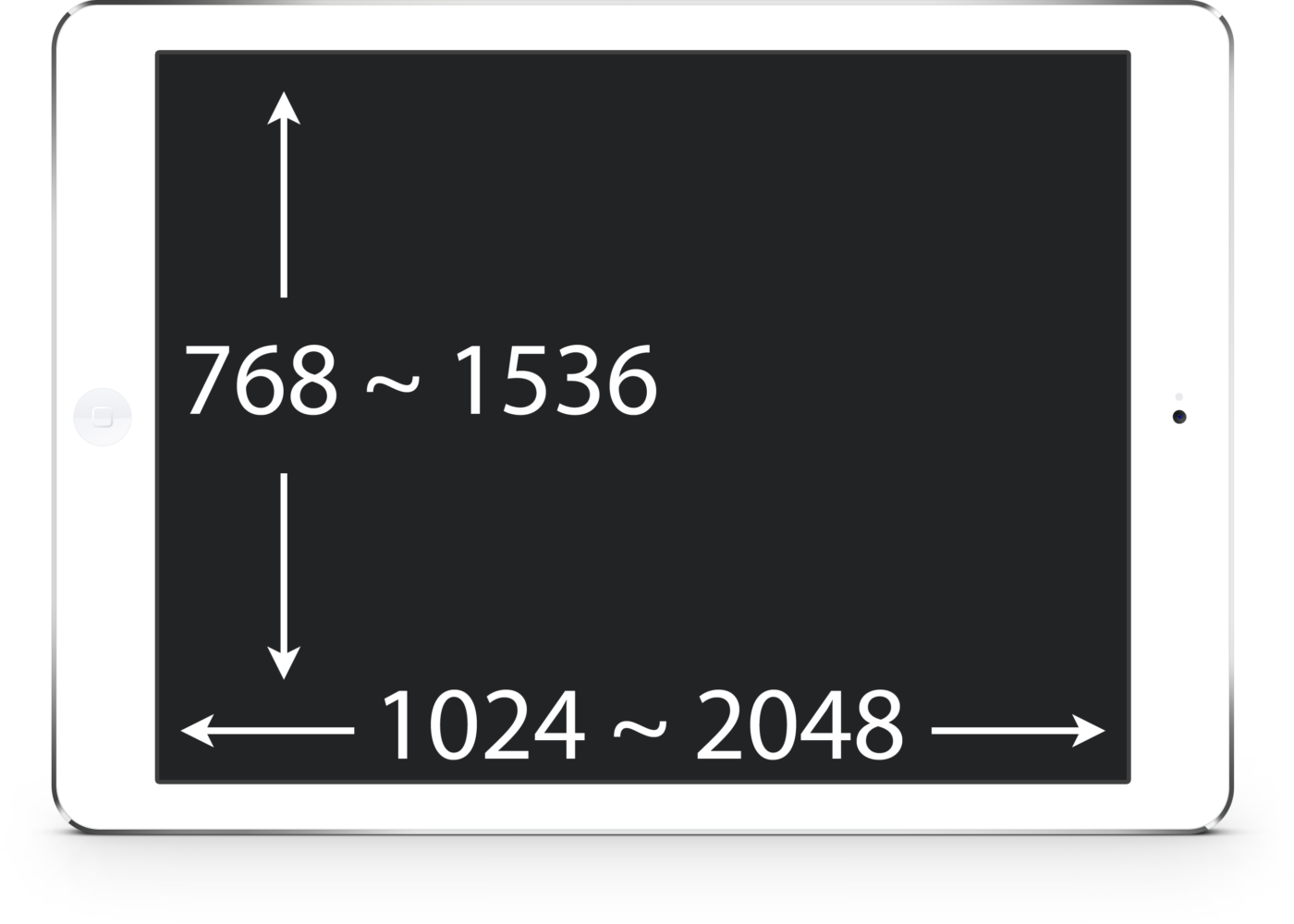
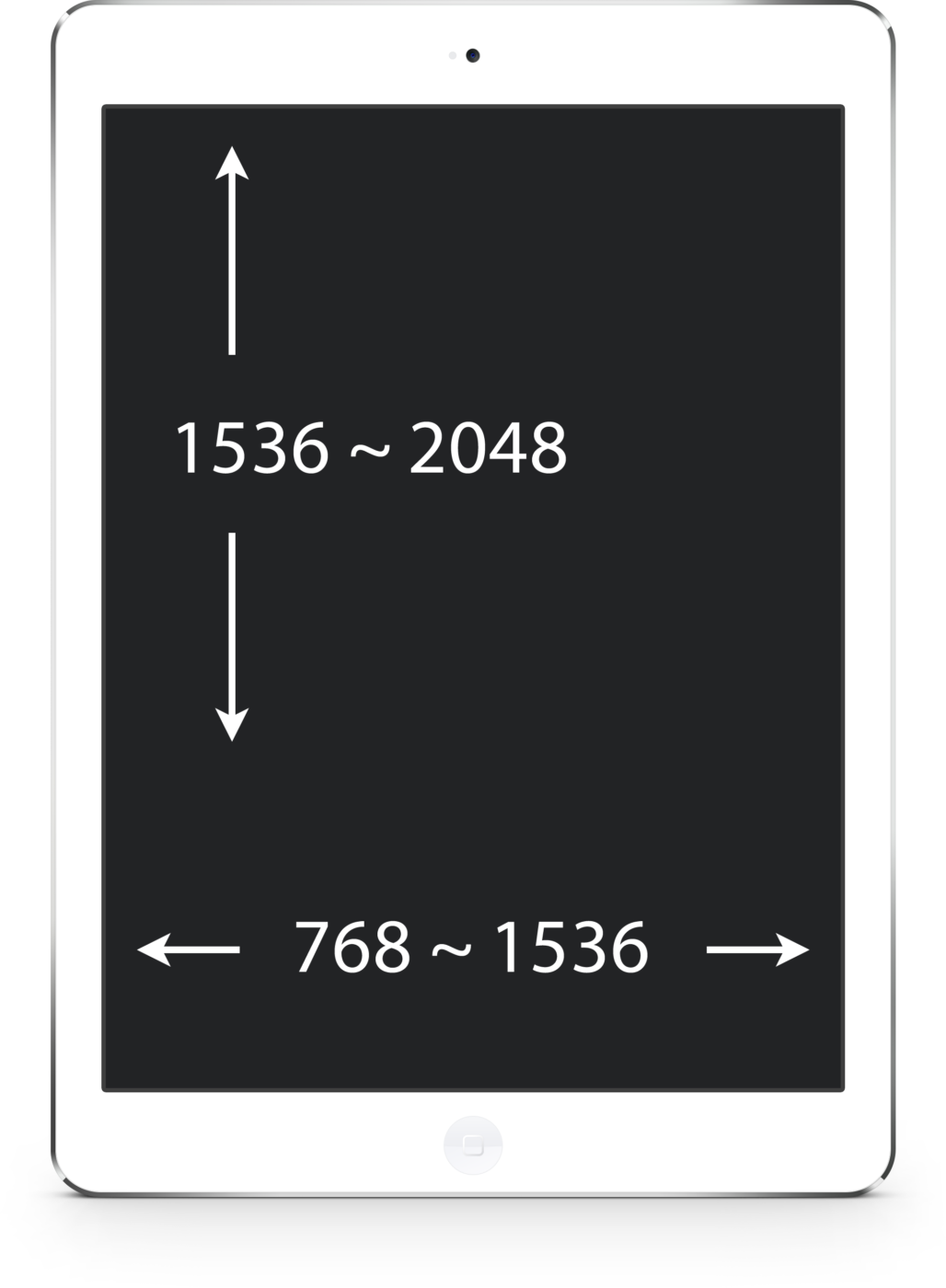
横置き: 1024 x 768 => 2048 x 1536
縦置き: 768 x 1024 => 1536 x 2048


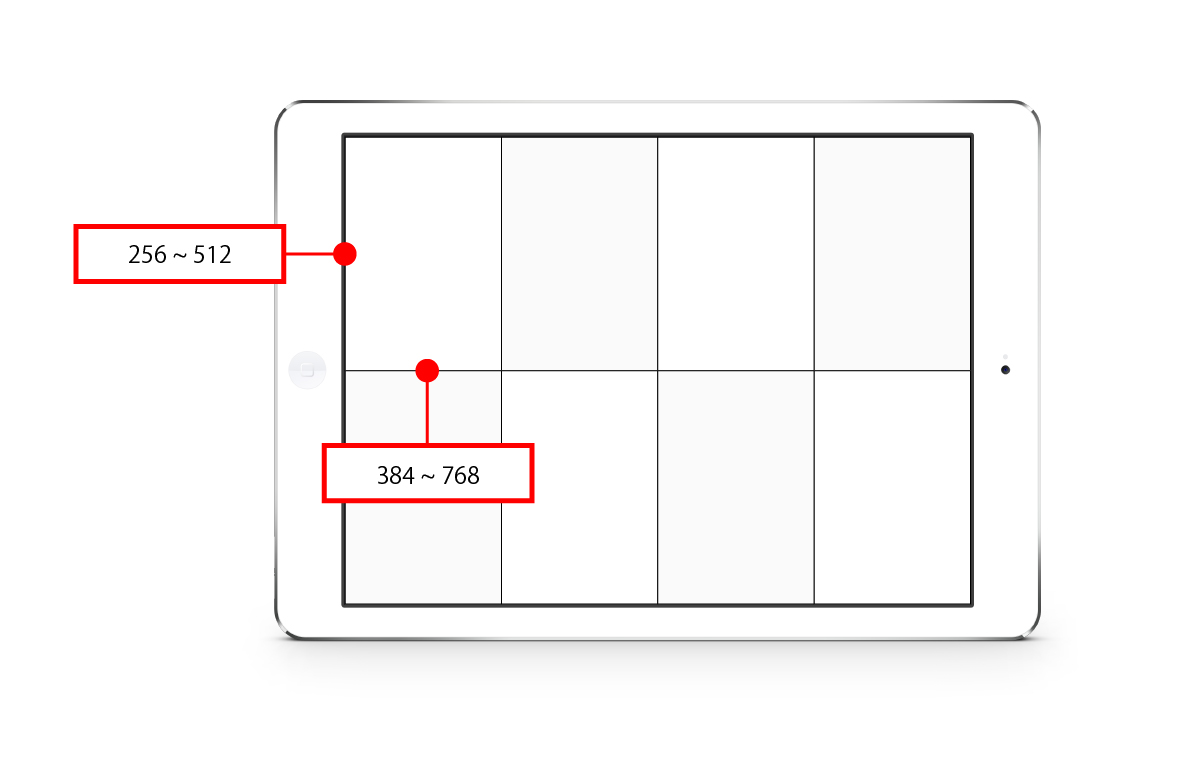
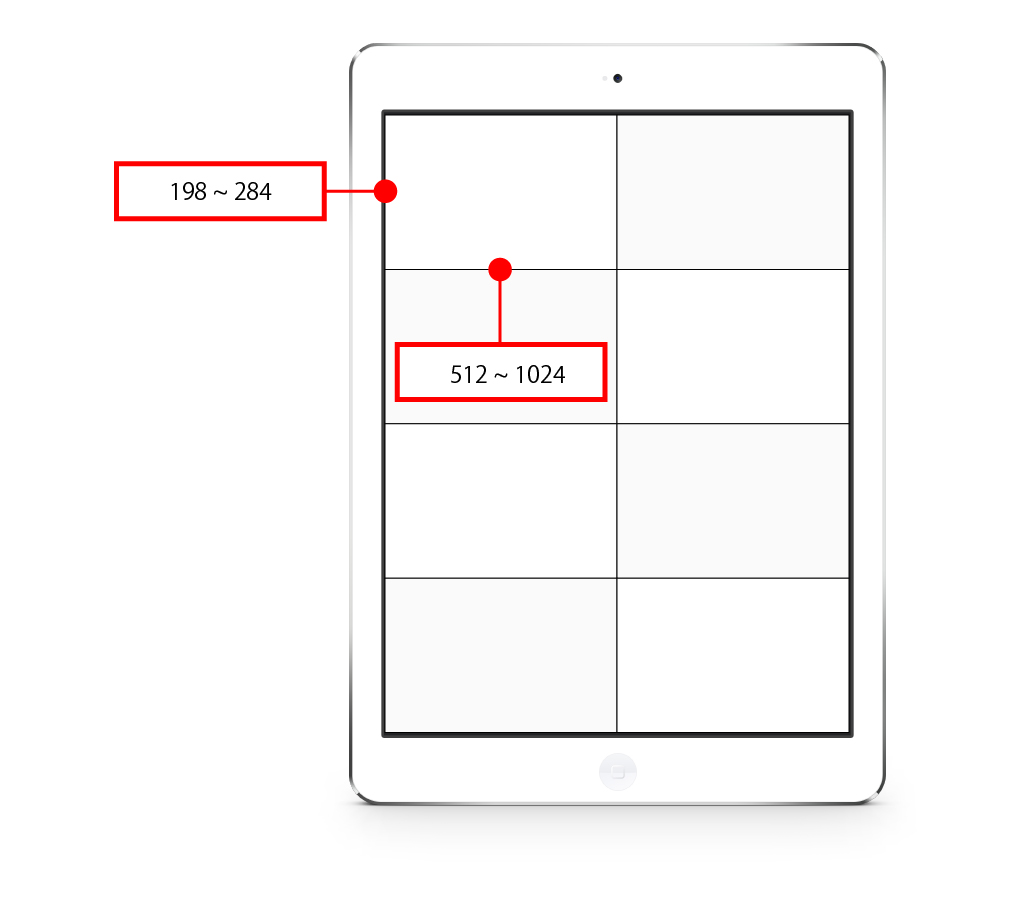
8枚表示できっちり範囲内にフィットさせたい場合
横置き: 256 x 384 ~ 512 x 768
縦置き: 192 x 512 ~ 284 x 1024


メニュー画像
1メニュー時(最大幅)
- 横置き(ラベルなし): 455 x 163 ~ 910 x 326
- 縦置き(ラベルなし): 476 x 122 ~ 952 x 244
- 横置き(ラベルあり): 455 x 120 ~ 910 x 240
- 縦置き(ラベルあり): 476 x 79 ~ 952 x 158
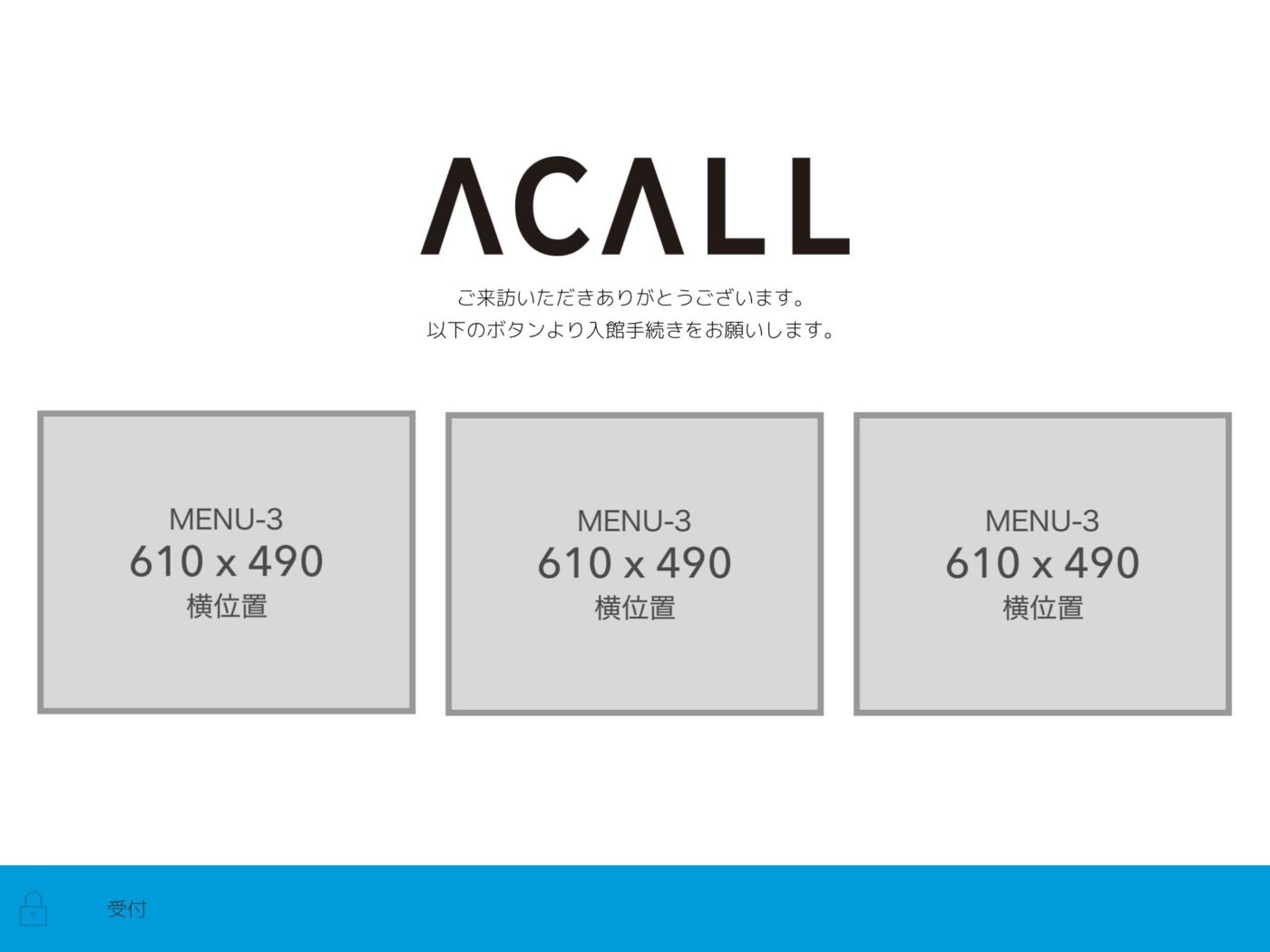
3メニュー時(最大高)
- 横置き(ラベルなし): 305 x 245 => 610 X 490
- 横置き(ラベルあり): 同上
- 縦置き(ラベルなし): 228 x 256 => 456 X 512
- 縦置き(ラベルあり): 同上

グループ画像
一覧時
- 横置き & 縦置き: 220 x 140
呼出時(応答機能)
- 横置き: 163 x 163
- 縦置き: 215 x 215
呼出時(上記以外)
- 横置き: 192 x 192
- 縦置き: 225 x 225
共通なので双方の最大値 225 x 225 => 450 x 450 が妥当

ホスト画像
一覧時
横置き& 縦置き: 72 x 72

呼出時
- 横置き: 163 x 163
- 縦置き: 215 x 215

呼出時(上記以外)
- 横置き: 192 x 192
- 縦置き: 225 x 225
共通なので双方の最大値 225 x 225 => 450 x 450 が妥当
この記事は役に立ちましたか?
Let us know if you liked the post. That’s the only way we can improve.